Optimiser l’expérience de vos utilisateurs grâce au UI design (User Interface design en anglais, Interface utilisateur en français)
Le design d’interface utilisateur est le processus de création et d’optimisation des produits numériques (Application mobile ou web, Site internet, logiciel) qui assure la cohérence de l’aspect graphique, l’utilisabilité et la direction artistique tout en étant aligné aux objectifs.
Vous pouvez compter sur un designer UI pour sa maîtrise des notions de design graphique et sa capacité à appliquer les bonnes pratiques d’ergonomie web ainsi que les notions d’accessibilité lors de la conception d’interfaces. Un designer UI s’assure également d’être à l’affut des dernières tendances pour offrir des propositions créatives et innovantes.
OBJECTIF : l’UI design est axé sur le rendu visuel et la convivialité d’une interface web afin de faciliter l’utilisation pour les utilisateurs lorsqu’ils utilisent un produit numérique.
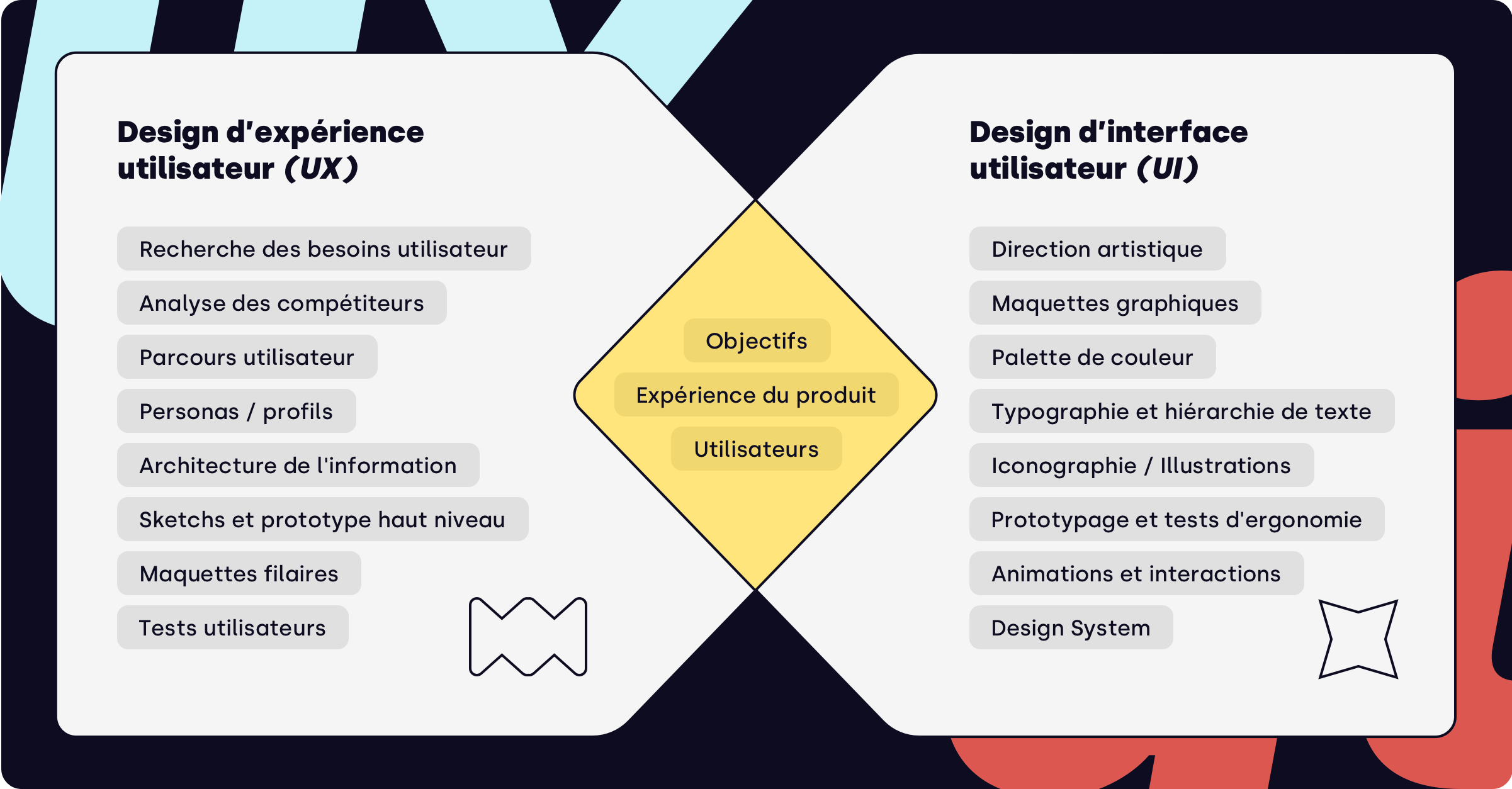
La différence entre le UX design et le UI design.
Ces deux concepts peuvent souvent être mélangés, mais exercent tout de même des responsabilités bien définies et complémentaires.

User experience design (Design d’expérience utilisateur)
- Recherche des besoins des utilisateurs
- Analyse de compétiteurs
- Définition du parcours utilisateur
- Personas / profils
- Architecture de l’information
- Wireframes (maquettes filaires) / Prototypes au niveau
- Tests utilisateurs
On s’assure à l’étape du design UX d’un squelette du produit solide et répondant aux objectifs utilisateurs.
User Interface design
- Peaufinage des fonctionnalités
- Direction artistique / Planche d’ambiance
- Maquettes graphiques
- Iconographie / Illustrations
- Animations et interactions
- Prototypage et tests d’ergonomie
- Recommandations pour l’édimestre (SEO, vitesse de chargement, compression des images)
- Design system
On s’assure à l’étape du design UI d’un produit final visuellement cohérent et adapté aux utilisateurs.
En savoir plus sur le design d’expérience utilisateur. 👈
Les éléments clés pour un UI design de qualité
Compréhension des données de recherches et analyses
Les recherches utilisateurs et les analyses stratégiques effectuées avant d’entamer officiellement le design UI doivent être comprises et exploitées pour garantir la cohérence de l’aspect visuel lors de la conception de l’interface.
- Connaissance des utilisateurs (personas/profils)
- Compréhension des données recueillies (Hotjar, Analytics, cartes de chaleur)
- Résultats d’enquête utilisateurs
- Type de produit (application mobile, plateforme web, e-commerce, etc.)
- Choix de la technologie envisagée
Direction artistique représentative des utilisateurs
La direction artistique web doit refléter les décisions esthétiques et créatives prises tout au long du design UI pour que le produit final soit attractif, mais aussi cohérent. Elle s’adapte aux objectifs de l’image de marque du produit afin de communiquer efficacement avec le public cible. La direction artistique regroupe les choix graphiques tels que la typographie, la palette de couleurs, l’agencement des éléments visuels, les animations et autres.
- Identité visuelle
- Illustration et iconographie personnalisée
- Charte graphique
- Ressenti et ambiance générale
- Éléments graphiques
Une palette de couleurs soigneusement choisie pour orienter efficacement
La palette de couleur est un outil très efficace lorsqu’on crée une hiérarchie visuelle. En jouant avec les teintes dominantes et toniques, on crée un rythme dans la mise en page qui attire l’attention de l’utilisateur sur les éléments interactifs plus facilement. Définir une logique à l’utilisation des couleurs permet aux utilisateurs d’appréhender les éléments cliquables de ceux qui sont seulement informatifs.
- Mettre de l’avant les bonnes informations de l’avant
- Contraste suffisant pour la lisibilité et l’accessibilité web
Typographie et hiérarchie de texte facilitant l’accès à l’information
Les choix typographiques doivent refléter la direction artistique tout en améliorant la lisibilité. Lors de la construction des styles de texte, il est essentiel d’établir une hiérarchie claire pour une meilleure expérience.
- Tailles de texte qui assurent une lecture fluide, quel que soit l’appareil utilisé
- Structure rédactionnelle cohérente dans les styles pour améliorer le SEO (Search Engine Optimization)
L’ajout d’animations et motion design pour apporter du dynamisme
En ajoutant des animations, il est facile de transformer des interfaces graphiques statiques en interfaces agréables à utiliser. Les animations peuvent être utilisées stratégiquement pour remédier aux points de friction dans le parcours utilisateur (par exemple, les pages de chargement ou les pages d’erreur). Cependant, il est important d’adapter le niveau des animations aux utilisateurs et aux besoins du produit.
- Effets de survol
- Animations au défilement
- Transitions entre les pages
- Faire vivre l’identité de marque
Respect des bonnes pratiques et de l’accessibilité web
Les bonnes pratiques en design UI sont des principes et des techniques qui favorisent la création d’interfaces utilisateur ergonomiques et intuitives. L’objectif de l’application des notions d’accessibilité web est de permettre à tous les utilisateurs d’interagir avec le produit, indépendamment de leurs capacités physiques, cognitives, visuelles, auditives ou technologiques.
- Contraste
- Taille du texte et des boutons
- Texte alternatif sur les images
Mise en place d’un Design System (système de design)
Un système de design structure les lignes directrices des fonctionnalités, modules et composants visuels utilisés pour concevoir et développer des interfaces utilisateur. Il assure une expérience utilisateur uniforme à travers les applications mobiles ou les sites web. Il peut être construit à l’aide de logiciels de webdesign tels que Sketch, Figma, Adobe XD, Photoshop ou InVision. Il est essentiel de prendre en compte toutes les parties prenantes d’un projet (administrateurs et édimestres) qui assureront la maintenance du produit lors de la réflexion sur les composants et les fonctionnalités en phase de conception.
- Guide édimestre
- Taille et ratio des images
- Liste des composantes et fonctionnalités
- Espacements, bonnes utilisations et différents états
Voici nos recommandations pour les meilleurs extensions chrome facilitant le UI design. 👈
QA design (Assurance qualité)
L’une des étapes importantes du processus de conception est la collaboration agile avec l’équipe de développement afin de tester et valider l’intégration des diverses fonctionnalités pour les utilisateurs finaux.
- Validation des fonctionnalités et des animations
- Correspondance aux maquettes graphiques et design system
- Temps de chargement
En conclusion
On peut définir une bonne UI par sa facilité d’utilisation pour les utilisateurs finaux. Cependant, avec les avancées constantes dans le domaine du web, il est crucial de continuer à faire évoluer l’UI d’un produit pour qu’il reste apprécié par ses utilisateurs au fil des ans.