Le monde du design et de l’ergonomie Web vous intéresse? Après un examen rigoureux et une validation entre pairs, nous avons sélectionné 10 extensions qui se démarquent particulièrement. Une fois activées dans votre navigateur Chrome, elles ajoutent des fonctionnalités intéressantes pour aller plus loin dans votre travail.
Fonts Ninja

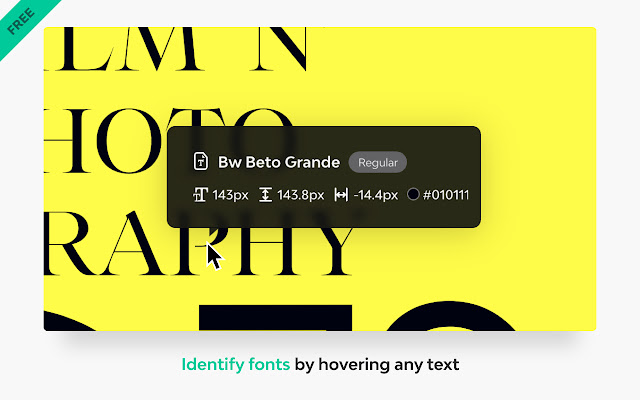
Fonts Ninja, une extension Chrome (Photo: fonts.ninja)
Êtes-vous déjà tombé sur une police de caractères intéressante sans être en mesure de l’identifier?
Fonts Ninja est une extension qui, grâce à son puissant algorithme, analyse pour vous les différentes polices de caractères sur n’importe quel site.
En un clic, vous pouvez obtenir toutes les informations, du nom aux propriétés CSS. Il est aussi possible de sauvegarder les polices et de les acheter si elles sont sous licence.
Les extensions telles que Fonts Ninja sont très utiles dans notre quotidien de designer. Elles sont très pratiques quand on désire connaître une nouvelle police qui attire l’œil en naviguant sur le Web. Elles nous viennent également en aide pour recréer des systèmes typographiques déjà existants. Si vous ne connaissiez pas déjà l’extension, c’est un excellent ajout à votre boîte à outils.
— Jean-Raynald Lavoie, design UI/UX chez Libéo
WhatFont

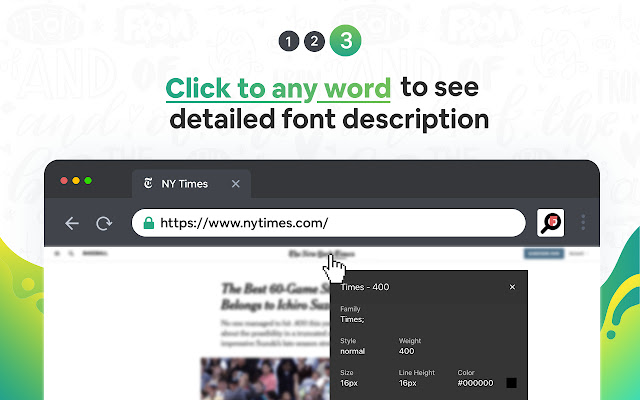
Comme Fonts Ninja, WhatFont identifie les polices sur le Web.
Vous serez en mesure d’obtenir tous les détails importants : nom, famille, couleur, style, taille et position.
Il suffit de cliquer sur l’icône dans le navigateur, puis de diriger votre curseur vers le texte dont vous voulez obtenir les informations.
La seule différence ici est de devoir cliquer sur le texte ciblé, contrairement à Fonts Ninja qui affiche les détails dès que le curseur est en position.
Muzli 2

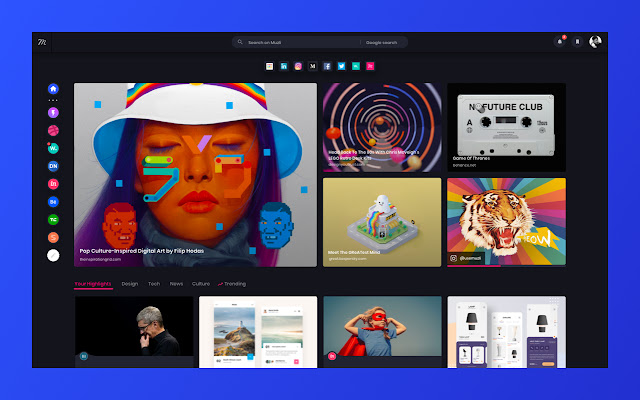
Parfois, il est préférable de centraliser l’information pour mieux la consommer.
L’objectif derrière l’extension Muzli 2 est d’offrir un hub, une référence tout-en-un du domaine de la conception UI/UX.
Les canaux sont tous sélectionnés à la main pour éviter de tomber sur des sources moins fiables. Muzli 2 remplace la page d’accueil de votre navigateur Chrome pour que vous ne manquiez jamais les infos cruciales de votre milieu.
Pour moi, Muzli est un incontournable. C’est une grande source d’inspiration qui rassemble les nouveautés en design, les meilleures pratiques et les dernières tendances sous forme d’onglets faciles à naviguer.
— Gabrielle Maheux-Leclerc, designer UI/UX chez Libéo
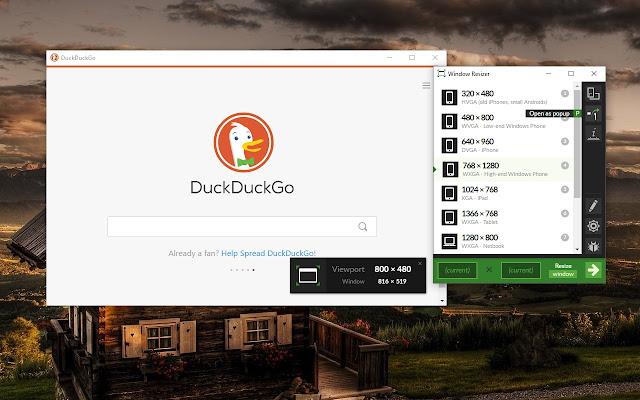
Window Resizer

La conception graphique dans le monde numérique exige de créer du contenu pour une vaste gamme de résolutions d’écran.
Même si Chrome permet de visualiser n’importe quelle page en simulant une résolution différente avec son outil d’inspection, ce n’est pas toujours l’idéal.
Window Resizer est une extension pratique qui permet de basculer d’une résolution à une autre en un seul clic. Vous pouvez choisir le type d’appareil (tablette, PC, téléphone ou ordinateur portable), créer des raccourcis clavier, exporter vos paramètres pour les utiliser sur un autre ordinateur et bien plus encore.
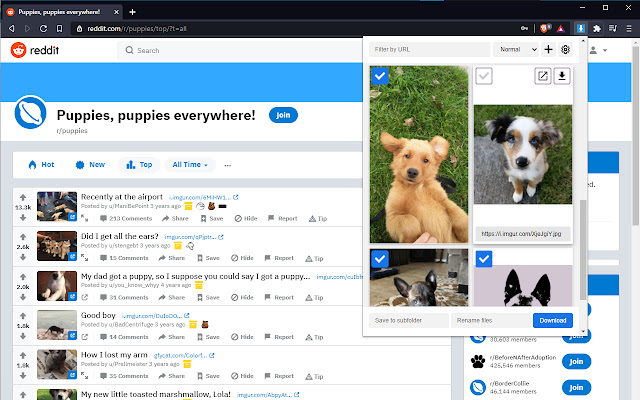
Image Downloader

Avec cette extension, vous pouvez télécharger n’importe quelle image sur une page Web en un seul clic.
En cliquant sur l’icône de l’extension dans Chrome, vous obtenez une galerie des images chargées sur la page. C’est beaucoup plus rapide qu’un clic droit et enregistrer sous.
Là où ça devient encore plus intéressant, c’est avec la possibilité de filtrer les images en fonction de leur largeur, de leur hauteur ou de leur URL.
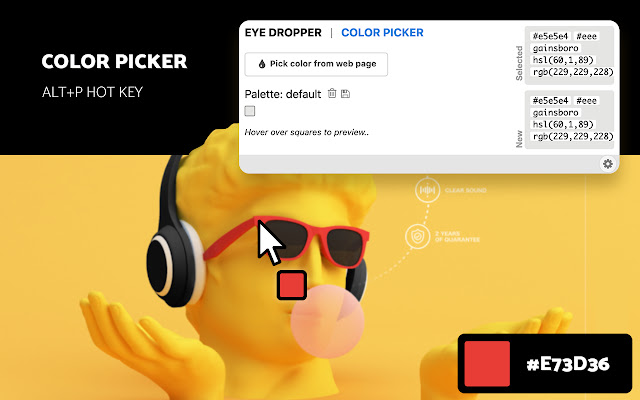
Color Picker

Êtes-vous déjà tombé sur une page dont la palette de couleurs vous intrigue?
Une fois installée, l’extension Color Picker vous permet de détecter la couleur de tous les éléments d’une page. Il suffit de sélectionner l’outil pipette et de cliquer sur la zone souhaitée.
Les valeurs (hexadécimales, TSL et RVB) s’ajoutent alors à votre palette personnalisée pour référence future.
Nimbus

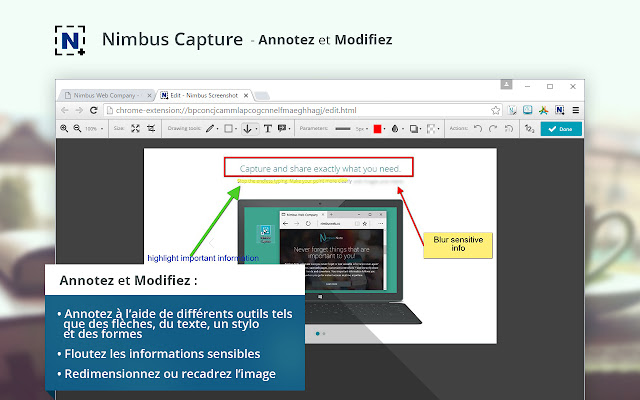
Avec Nimbus, il est facile de sauvegarder une page en tout ou en partie sous forme d’image.
L’extension propose une multitude de fonctionnalités utiles, notamment la possibilité d’annoter ses captures d’écran, d’ajouter un filigrane, d’insérer une image ou du texte, des raccourcis clavier personnalisables, etc.
En plus de la capture d’écran complète, Nimbus vous permet d’enregistrer des vidéos (screencast) avec votre webcam. Comme les images, il est possible de partager ses contenus vidéos par exemple sur Slack, Google Drive, Nimbus Note et autres services populaires.
Stark

Les designers Web doivent créer en tenant compte de plusieurs enjeux importants, dont ceux liés à l’accessibilité.
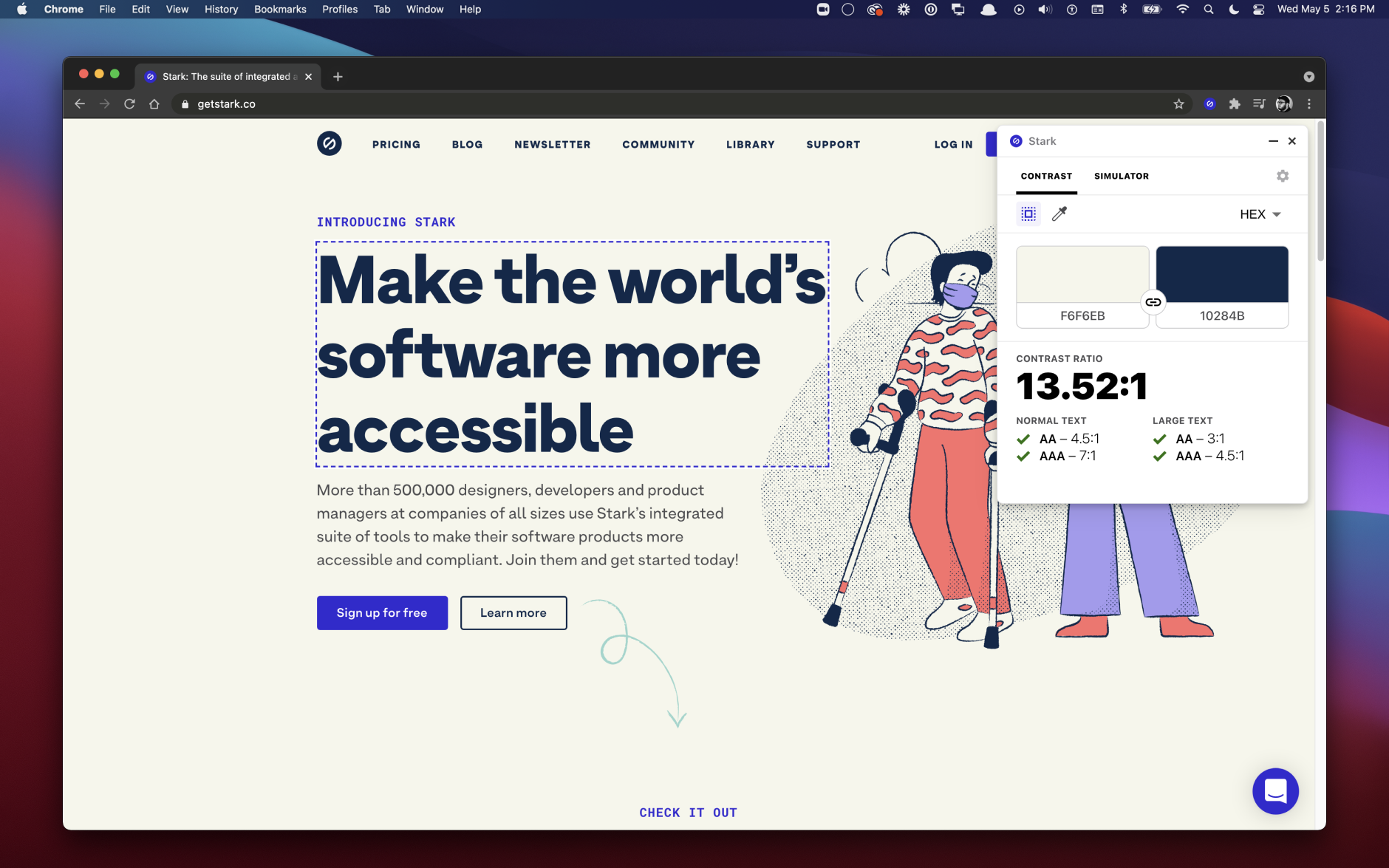
Stark est une extension qui aide à la création d’interfaces accessibles et conformes. Comment? Entre autres par l’inspection des niveaux de contrastes et l’application de couleurs suggérées.
Si vous voulez pousser l’exercice plus loin, il y a une fonctionnalité qui simule différentes visions en neuf modes, dont la vision daltonienne et la vision embrouillée.
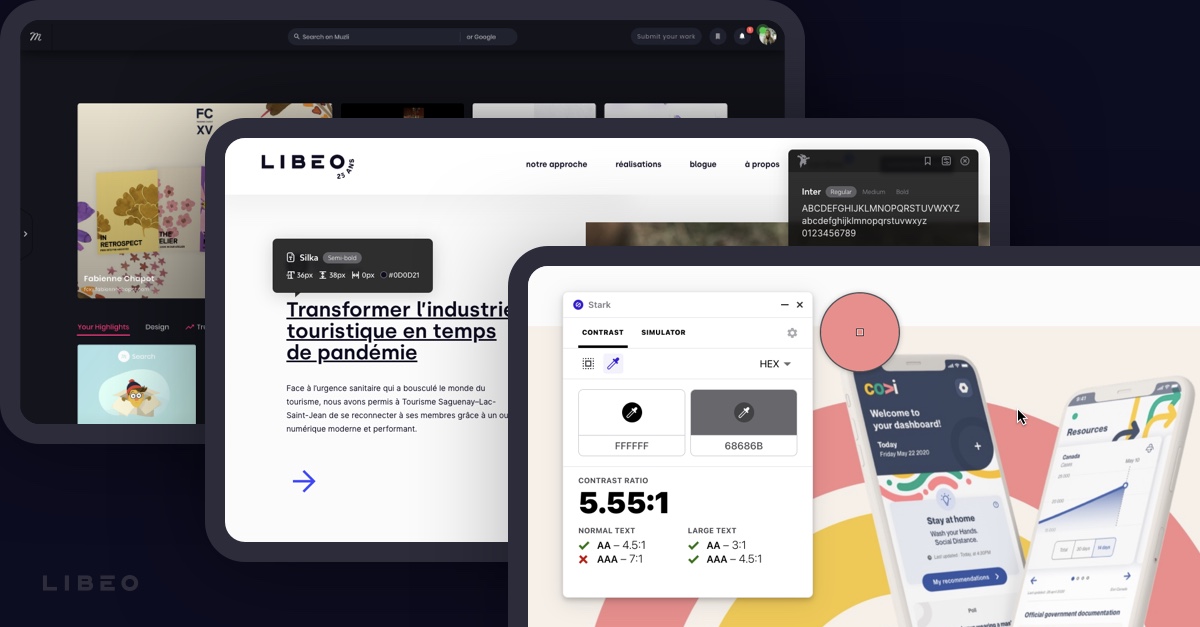
Utilisée par des milliers de designers à travers le monde, l’extension Stark vous permet de basculer entre les codes de couleur HEX, RBV et TSL. C’est un outil génial à ajouter à votre navigateur pour en arriver à de meilleurs résultats en termes d’accessibilité sur vos projets numériques!
Smart Ruler

Le respect des proportions est quelque chose de sacré pour les designers.
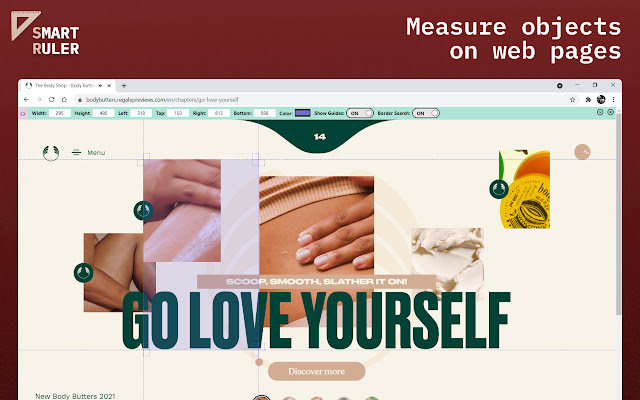
Smart Ruler ajoute une règle à l’écran afin d’obtenir l’heure juste quant aux dimensions et au positionnement. Chaque élément ou objet à l’écran est mesuré en pixels.
Le fonctionnement est simple : une fois l’extension installée, cliquez sur son icône pour l’activer. Par la suite, sélectionnez une zone de la page pour obtenir les données importantes dont vous avez besoin (hauteur, largeur, couleur, etc.).
CSS Peeper

Les extensions Chrome font gagner du temps. C’est encore le cas ici avec CSS Peeper, dont le rôle est d’analyser des styles de façon claire et organisée.
Au lieu de fouiller dans une page de style CSS et de se casser la tête en lisant le code, il suffit d’un clic pour obtenir toute l’information.
En effet, après avoir activé l’extension, dirigez votre curseur sur un élément de la page puis cliquez dessus pour que s’affichent les détails : propriétés d’objet, police de caractères utilisée, taille de police, position, espacement, couleurs, etc. Il est même possible d’exporter des éléments graphiques à même l’extension!