Are you interested in the world of web design and ergonomics? After conducting a thorough review and obtaining peer approval, we selected 10 extensions that really stand out. Once you activate them in your Chrome browser, they add interesting functions that can help you take your work further.
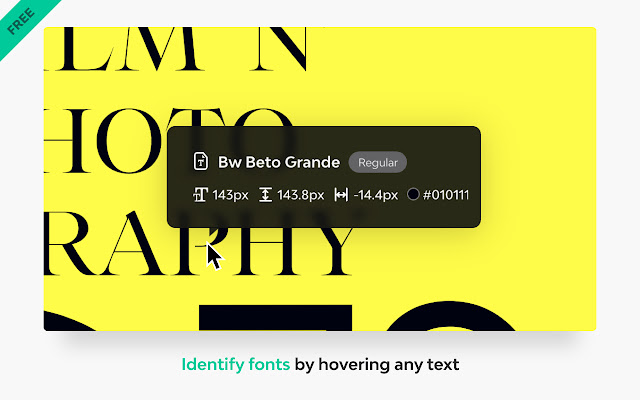
Fonts Ninja

Fonts Ninja, une extension Chrome (Photo: fonts.ninja)
Have you ever come across an interesting font but weren’t able to identify it? Fonts Ninja is an extension that analyzes the different fonts on any site using a powerful algorithm. With one click, you’ll get all the information from its name to its CSS properties. You can also save the fonts and purchase them if they’re licensed.
Extensions like Fonts Ninja come in really handy in the everyday life of a designer. They’re ultra practical when you find a new eye-catching font while you’re surfing the web. They can also help you to recreate existing typographic systems. If you didn’t already know about the extension, it’ll be an excellent addition to your toolbox.
— Jean-Raynald Lavoie, UI/UX Design at Libéo
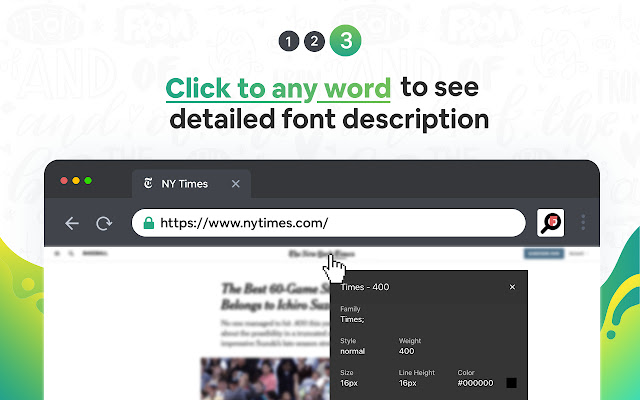
WhatFont

Like Fonts Ninja, WhatFont identifies fonts on the web. It will give you all the important details from name and family to colour, style, size and position. Just click on the icon in your browser, then place your cursor over the font you want to identify. The only difference is that you have to click on the text, whereas Fonts Ninja displays the details as soon as your cursor moves over it.
Muzli 2

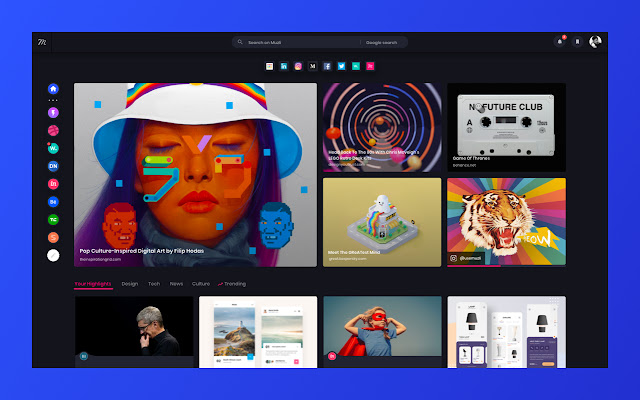
Sometimes it’s better to consume information from one central location. The purpose behind the Muzli 2 extension is to provide a central hub for UI/UX design. The channels are all hand selected so you won’t come across any less reliable sources. Muzli 2 replaces your Chrome browser’s homepage so you’ll never miss the latest updates from your field.
To be honest, Muzli is a must for me. It’s a great source of inspiration that brings together the latest in design, best practices and recent trends via easy-to-navigate tabs.
— Gabrielle Maheux-Leclerc, UI/UX Designer at Libéo
Window Resizer

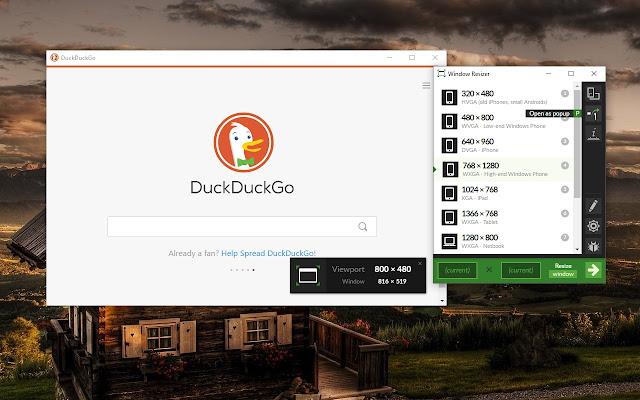
In the digital world, graphic design means creating content for a wide range of screen resolutions. Although Chrome’s inspection tool lets you run a simulation of any page in a different resolution, that’s not always ideal. Window Resizer is a practical extension that lets you switch from one resolution to another with a single click. You can choose the type of device (tablet, PC, mobile or laptop), create keyboard shortcuts, export your settings for use on another computer and much more.
Image Downloader

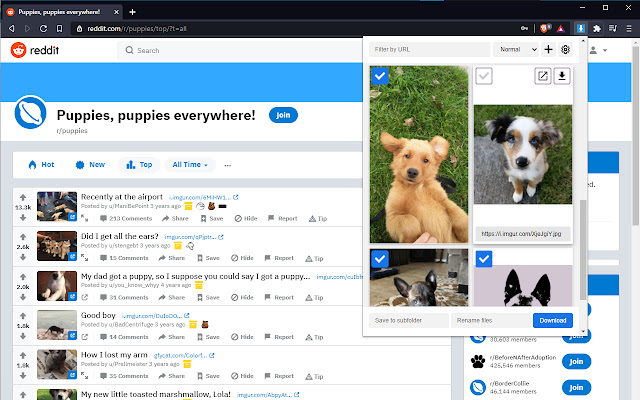
With this extension, you can download any image from a web page with a single click. If you click on the extension icon in Chrome, you’ll see a gallery of the images loaded on the page. That’s much faster than right-clicking and saving as. And that’s not all—you can also filter images by height, width or URL.

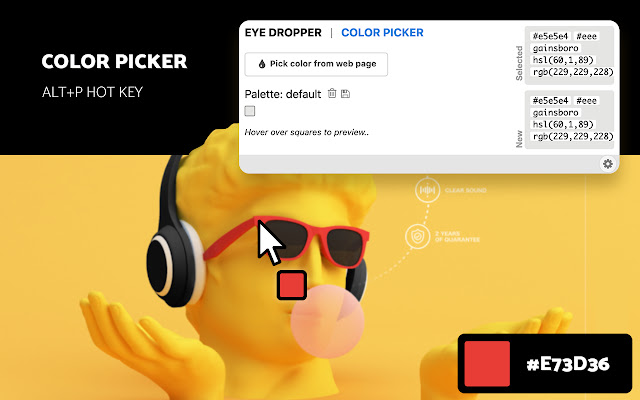
Have you ever come across a page with an intriguing color scheme?
Once you install the Color Picker extension, you can detect the colour of any element on a page. Simply select the eyedropper tool and click on the desired area. The values (hexadecimal, HSL and RGB) are then added to your custom palette for future reference.
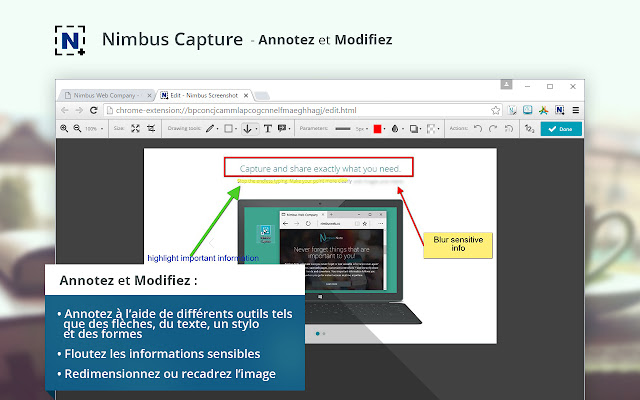
Nimbus

Nimbus makes it easy to save part or all of a page as an image. The extension offers a host of useful features, including the ability to annotate your screenshots, add watermarks, insert images or text, set up custom keyboard shortcuts, etc.
In addition to full page screen capture, Nimbus lets you record video (screencasts) with your webcam. As with images, you can share your video content on Slack, Google Drive, Nimbus Note and other popular platforms.
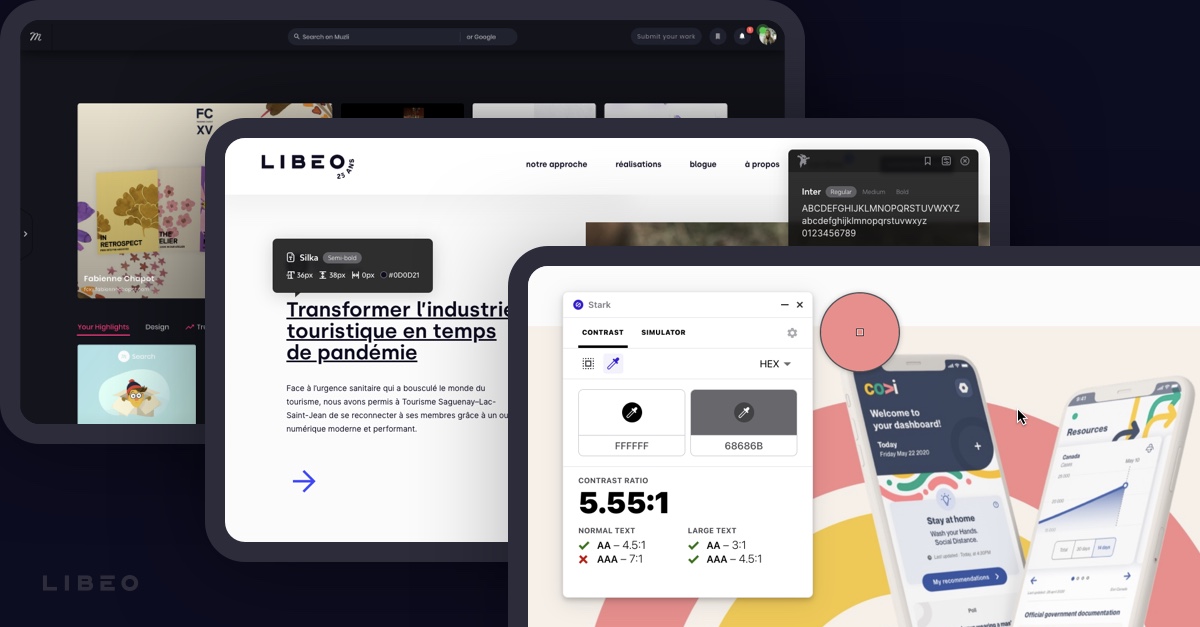
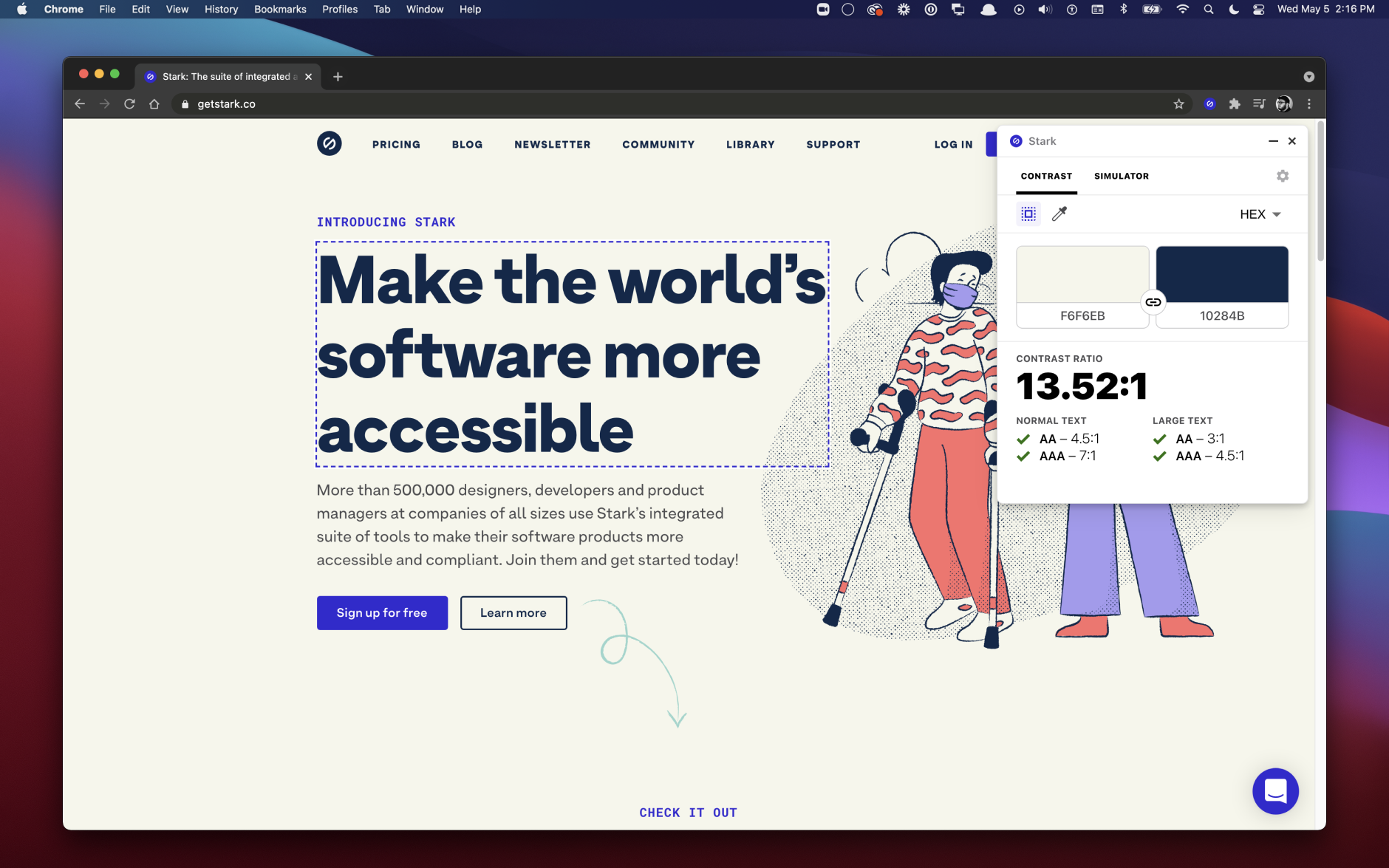
Stark

Web designers have to keep several important issues in mind while creating, including those related to accessibility. Thankfully, the Stark extension can help create accessible and compliant interfaces. Want to know how? One thing it does is inspect contrast levels and apply suggested colours. If you want to take things further, it has a feature that simulates different types of vision in nine modes, including colour-blindness and blurred vision.
Stark is used by thousands of designers worldwide and allows them to switch between HEX, RGB and HSL colour codes. It’s a great tool to add to your browser to achieve better accessibility results on your digital projects.
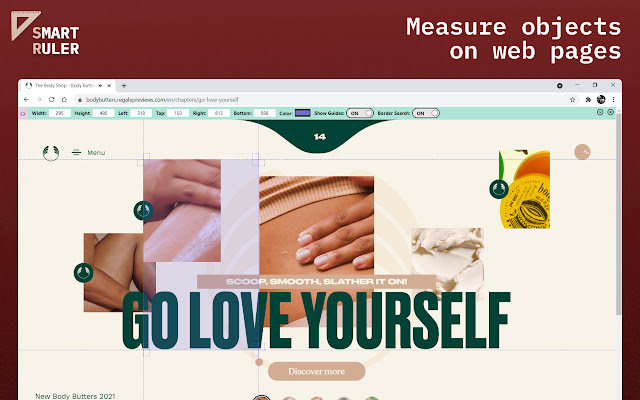
Smart Ruler

Proportions are a sacred thing for designers.
Luckily, the Smart Ruler extension can add a ruler to your screen so you can get the dimensions and positioning right. Each element or object on the screen is measured in pixels.
It’s definitely easy to use—as soon as you install the extension, just click on the icon to activate it. Next, select an area of the page to obtain the important data you need (height, width, colour, etc.).
CSS Peeper

Chrome extensions simply save time. That’s the case with CSS Peeper, which analyzes styles in a clear and organized way.
Instead of digging through a CSS style page and taking the time to read the code, all the information is available in a single click.
After activating the extension, place your cursor over something on the page and click on it to display the details, such as object properties, font, font size, position, spacing, colours, etc. You can even export graphics using the extension!