Optimize Your Users’ Experience with UI Design (User Interface Design in English, Interface Utilisateur in French)
User Interface (UI) design is the process of creating and optimizing digital products (mobile or web applications, websites, software) that ensures graphical consistency, usability, and artistic direction while aligning with objectives.
You can rely on a UI designer for their expertise in graphic design concepts and their ability to apply best practices in web ergonomics and accessibility principles when designing interfaces. A UI designer also stays up-to-date with the latest trends to offer creative and innovative proposals.
OBJECTIVE: UI design focuses on the visual rendering and user-friendliness of a web interface to make digital products easier to use for users.
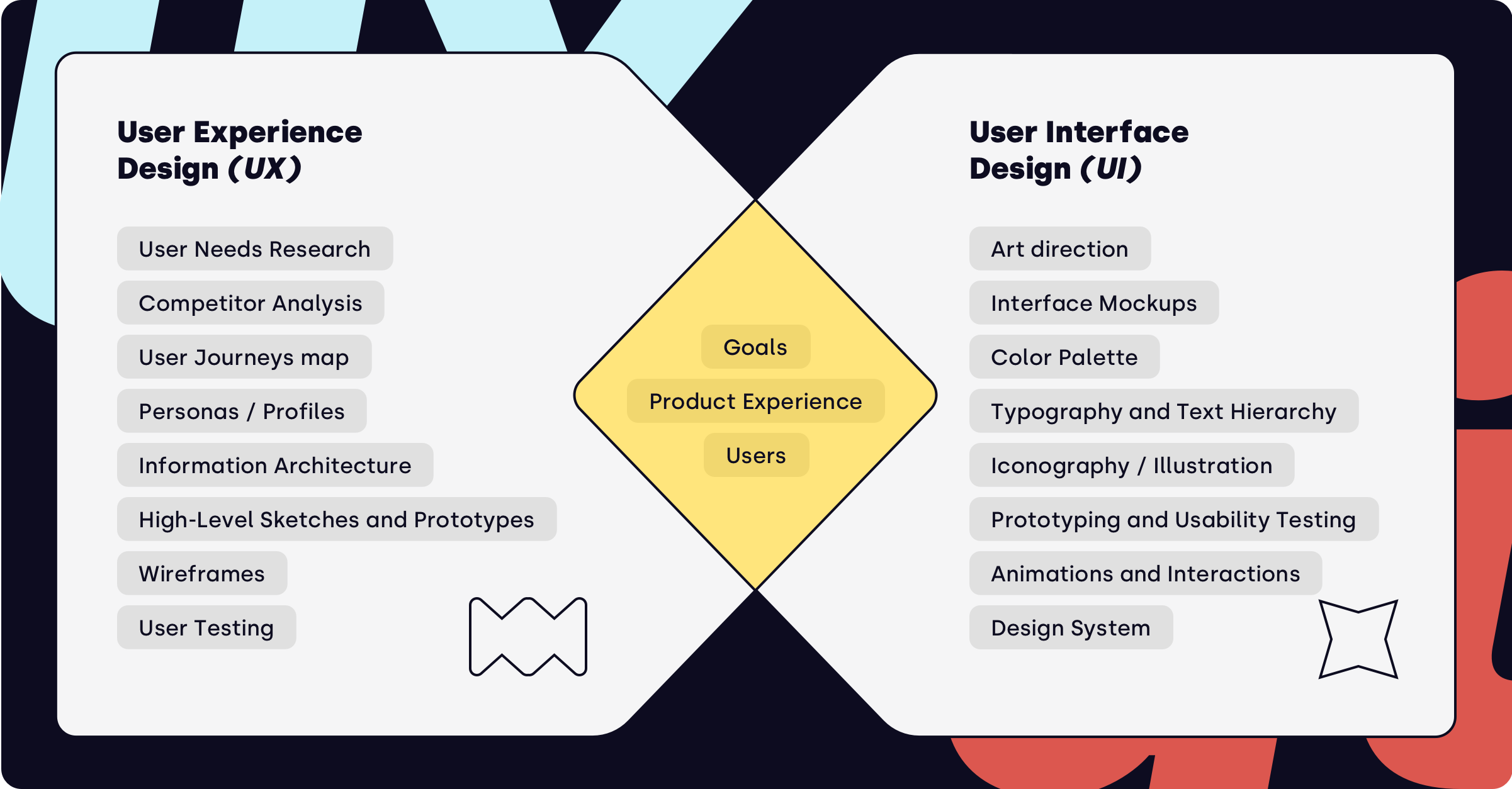
The Difference Between UX Design and UI Design
These two concepts are often mixed up but have well-defined and complementary responsibilities.

User Experience Design (UX Design)
- Researching user needs
- Competitor analysis
- Defining the user journey
- Personas / profiles
- Information architecture
- Wireframes / High-level prototypes
- User testing
In the UX design stage, we ensure a solid skeleton of the product that meets user objectives.
User Interface Design
- Refining features
- Artistic direction / Mood board
- Graphic mockups
- Iconography / Illustrations
- Animations and interactions
- Prototyping and ergonomic testing
- Recommendations for the webmaster (SEO, loading speed, image compression)
- Design system
In the UI design stage, we ensure a visually coherent final product that is adapted to the users.
Learn More About User Experience Design. 👈
Key Elements for Quality UI Design
Understanding Research Data and Analyses
User research and strategic analyses conducted before officially starting the UI design must be understood and utilized to ensure visual consistency during the interface design process.
- User Knowledge (Personas/Profiles)
- Understanding Collected Data: Data from Hotjar, Analytics, heat maps
- User Survey Results
- Type of Product: Mobile application, web platform, e-commerce, etc.
- Choice of Technology
Artistic Direction Representative of Users
Web artistic direction should reflect the aesthetic and creative decisions made throughout the UI design to ensure the final product is both attractive and coherent. It aligns with the brand image objectives of the product to effectively communicate with the target audience. Artistic direction encompasses graphic choices such as typography, color palette, arrangement of visual elements, animations, and more.
- Visual Identity
- Custom Illustrations and Iconography
- Style Guide Overall Feel and Atmosphere
- Graphic Elements
A Carefully Chosen Color Palette for Effective Guidance
The color palette is a highly effective tool for creating visual hierarchy. By playing with dominant and accent colors, you can create a rhythm in the layout that draws the user’s attention to interactive elements more easily. Defining a logical use of colors allows users to distinguish between clickable elements and those that are purely informational.
- Highlighting the Right Information
- Sufficient Contrast for Readability and Web Accessibility
Typography and text hierarchy facilitating access to information
The typographic choices should reflect the artistic direction while enhancing readability. When constructing text styles, it is essential to establish a clear hierarchy for a better experience.
- Text sizes that ensure smooth reading, regardless of the device used
- Consistent writing structure in styles to improve SEO (Search Engine Optimization)
Adding animations and motion design to bring dynamism
By adding animations, it is easy to transform static graphic interfaces into enjoyable ones. Animations can be strategically used to address friction points in the user journey (e.g., loading pages or error pages). However, it is important to adapt the level of animations to the users and the needs of the product.
- Hover effects
- Scroll animations
- Page transitions
- Bringing the brand identity to life
Respect for best practices and web accessibility
Best practices in UI design are principles and techniques that promote the creation of ergonomic and intuitive user interfaces. The goal of applying web accessibility principles is to enable all users to interact with the product, regardless of their physical, cognitive, visual, auditory, or technological abilities.
- Contrast
- Text and button sizes
- Alternative text for images
Implementation of a Design System
A design system structures the guidelines for features, modules, and visual components used to design and develop user interfaces. It ensures a consistent user experience across mobile applications or websites. It can be built using web design software such as Sketch, Figma, Adobe XD, Photoshop, or InVision. It is essential to consider all stakeholders of a project (administrators and webmasters) who will maintain the product when reflecting on components and features during the design phase.
- Webmaster guide
- Image size and ratio
- List of components and features
- Spacing, best practices, and different states
Here are our recommendations for the best Chrome extensions facilitating UI design. 👈
QA Design (Quality Assurance)
One of the important steps in the design process is agile collaboration with the development team to test and validate the integration of various features for end users.
- Validation of features and animations
- Compliance with graphic mockups and design system
- Loading times
In conclusion
A good UI can be defined by its ease of use for end users. However, with constant advancements in the web domain, it is crucial to continue evolving a product’s UI to ensure it remains appreciated by its users over the years.